グーグルアドセンスの審査でheadタグの直後にコードを置いて審査をする段階に
なってheadタグって何??
となってしまうのは僕だけではないと思うのでやり方を紹介します。
ブログを運営している人なら当たり前の事なんだろうと思いますが、自分のような人間にはちょっとわかりませんでした。
はてなブログの場合
はてなブログの場合は簡単にできます。
まずは(ダッシュボード)→(設定)→(詳細設定)
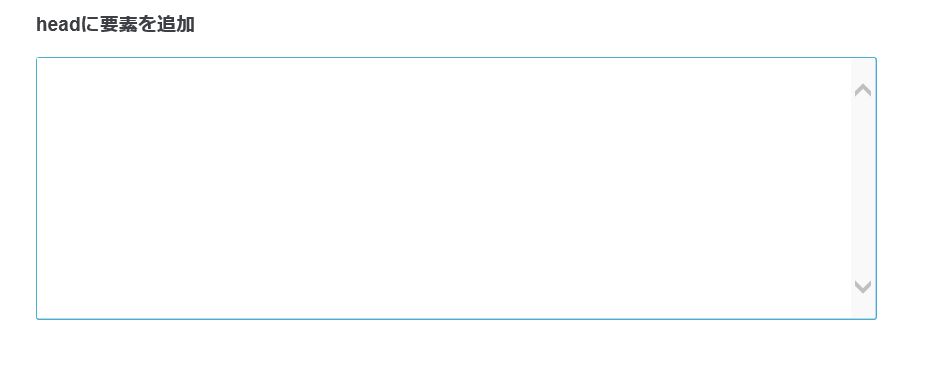
この詳細設定の中にあるheadに(要素を追加)にコードを入力するだけでOKです。

ここにコードを入れるだけで大丈夫なので、はてなブログの場合は簡単ですね。
でも自分はこんな事も知らなかったです。
正直最初はなんか専門的な知識のある人しかできない事なのか??
と思いましたが、全然違いましたね。
worldpressの場合は
はてなブログほど簡単ではないですが、worldpressの場合でも
headタグの位置を見つけるのはそんなに難しい事ではないようです。
上の記事でwordpressでのheadタグの見つけた方を紹介してくれているので
wordpressでの運営をしている方はこちらを見て頂くとわかりやすいかと思います。
独自ドメインでなくてはいけない
現在ではサブドメインでは申し込みができないのでドメインを自分で取得しなくてはなりません。別にwordpressでブログを作らないといけない訳ではないけど独自ドメインが使えないブログサービスでは無理だという事です。
ブログサービスの中でも僕ははてなブログしか使ってないので他がどうなっているかわかりませんが、独自ドメインさえ取得して使えればOKだという事です。
ドメインを取得する事は長期的にブログを運営する事を考えれば取得しておいて損はないので多少費用はかかりますが、取得しておくと良いです。
結構ドメインって何??とかheadタグの直前と言われても・・・
という人もいるかと思いますが、多くのブログでやり方や解説を紹介してくれているのでわからない人でも一つずつ調べてクリアしていけば大丈夫です。
(ちなみに僕も最初は独自ドメインとサブドメインの意味すら知りませんでした 笑)